Unser Blog

Integration von Fuzz-Testing in Angular: Testen mit zufälligen Eingaben
Mit Fuzz-Testing lassen sich Angular-Webanwendungen gezielt auf Stabilität und Robustheit gegen unerwartete Nutzereingaben testen. Durch die automatisierte Generierung von Testdaten werden auch ungewöhnliche und fehleranfällige Randfälle abgedeckt, die in klassischen Unit-Tests oft unentdeckt bleiben. Mithilfe von Tools wie fast-check können diese Tests nahtlos in bestehende CI/CD-Prozesse integriert werden, für mehr Qualität und Zuverlässigkeit moderner Webanwendungen. [...]
Angular
Automatisierung

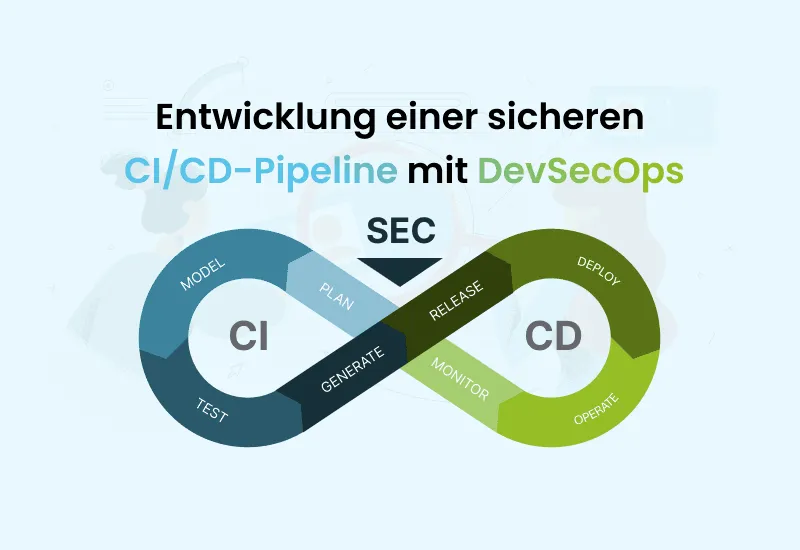
Entwicklung einer sicheren CI/CD-Pipeline mit DevSecOps- und Shift-Left-Strategien
Continuous Integration
Jenkins
dependency
